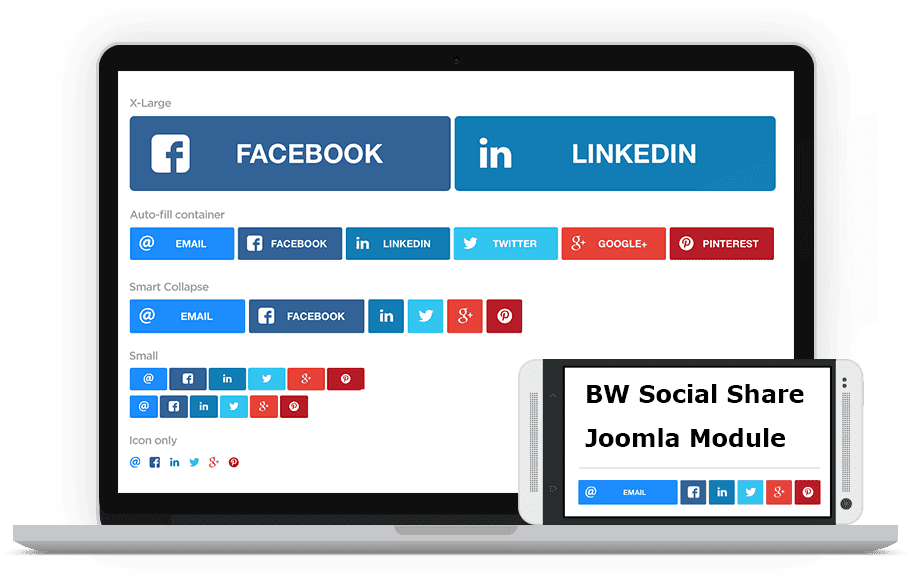
Module BW Social Share for Joomla
Module BW Social Share for Joomla
-
Name
NetzSinn Social Share (aka BW Social Share) [mod_bw_social_share] -
Current Version Joomla 4, 5
3.5.1 -
Version Joomla 4
2.1.0 -
Version Joomla 3
1.5.5 -
Compatibility
Joomla 3, Joomla 4, Joomla 5 -
Date
2025-03-06

About
NetzSinn Social Share (aka BW Social Share) is an easy to setup and customize social share buttons Joomla Module - ready to use in responsive layouts. It uses the "Ridiculously Responsive Social Sharing Buttons" jQuery library by Kurt Noble http://kurtnoble.com/labs/rrssb/ (MIT Licensce). Thanks to Kurt Noble!
With this extension you'll get the following benefits:
-
Awesome looking Social Buttons
-
Ready for Responsive Layout
-
Easy to setup
-
Numerous Social Share Services supported (Facebook, Google+, Twitter, Pinterest, and many more)
-
Even Buttons for print, Whatsapp and Email
-
Each Social Service is optional
-
Configurable Buttons
-
Configurable Social data, like title, description, image, author and path
-
If no Social data provided, it grabs it from Meta title, Meta description (for details see below)
-
Optional: Adds Google Universal Tracking Coder like this: onClick="ga('send', 'event', 'socialshare', 'click', 'facebook');" (Just Joomla 3)
-
Optional: Adds Google Analytics 4 GA4 Tracking Coder like this: onclick="gtag('event', 'click', {'event_category': 'socialshare', 'event_label': 'facebook'});" (since v3.0.0)
Installation
Install the Plugin in the Joomla Backend and configure it under System -> Modules.

NetzSinn Social Share Module - includes the "Ridiculously Responsive Social Sharing Buttons" jQuery extension by Kurt Noble
Use Cases
The Plugin may be configured for different use cases:
-
Add Social Share buttons to a single page - with individual settings
-
Assign Social Share buttons to a group of pages - with same settings for all pages - or let the module automatically grab the meta title and meta description of an individual page.
Example
System Requirements
-
Joomla 3.9, Joomla 4, Joomla 5
-
jQuery enabled
Changelog
-
v3.5.1: Fixed undefined array key in the Dispatcher.php.
-
v3.5.0: Added BlueSky and Mastodon.
-
v3.4.0: Improved jQuery integration to no longer block Social Media pop-ups from loading on some systems.Optimized icons size on small and midsized screens.
-
v3.3.0: Changed Twitter icon and colour to X
-
v3.2.0: Joomla 5
-
v3.0.0-beta: Refactored code to embrace Joomla 4 service provider. Removed Google Plus. Remove Google Universal Analytics tracking in favour of Google Analytics 4 GA4. For example, the tracking code looks like this (Facebook event tracking): onclick="gtag('event', 'click', {'event_category': 'socialshare', 'event_label': 'facebook'});"
-
v2.1.0: Code refactoring towards Joomla 4 API; Renamed to NetzSinn Social Share (aka BW Social Share)
-
v2.0.4: Switch Yes/No Buttons in Manifest file to show green on Yes and grey on No in administration
-
v2.0.3: Fixed wrong Namespace declaration and error in frontend
-
v2.0.2: Prepared Joomla 4 compatibility; Works with Joomla 4 and above
-
v1.5.5: Added Module Class Suffix box to the module admin (Joomla 3 compatible)
-
v1.5.4: Now, print icon gets displayed correctly
-
v1.5.3: Added Japanese and German translation for the admin interface
-
v1.5.0: Added Telegram support
-
v1.4.5: Bugfix WhatsApp URL
-
v1.4.4: Optimized Buttons on screens with width smaller 460px
-
v1.4.3: Bugfix WhatsApp URL
-
v1.4.2: Bugfix on resizing small icons
-
v1.4.0: Added XING support
-
v1.3.1: Added Youtube URL
-
v1.2.0: Added another button style: Optionally show large buttons with icons and text, even on smaller screens
-
v1.1.0: Optionally show small buttons with icons but without text, even on larger screens
Module Settings
Tab Social Content
-
Title
headline, call to action or subject of the post; if empty the META title is used -
Description
some text describing what's about; if empty the META description is used -
Author
authors name; if empty the domain name is used -
Image
Url to the image, needed for Facebook -
Path
URL to the page; if empty the current page URI is used. -
Box Title
Text above the social buttons; It can be used for a call to action to socialize. RAW data is allowed -
Google Universal Analytics Event Tracking
optionally adds an onClick="ga('send', 'event', 'socialshare', 'click', 'pinterest');" to each button -
Button Style
"Default:" buttons shrink on small screens.
"Just small": shows buttons with just the icons - and without text.
"Just large": always show large buttons with icons and text - just two in a row -
Debug Mode
optionally prints out the data sendet to the Social Web Services and module settings
Hidden feature (for programmers only)
for title, description, image and path the module will look in the Session for an array called "open_graph" like this: array('og:title'=>, 'og:description', 'og:url', 'og:image'=>); If these values aren't null they will be used instead of META data.
Tab Social Services
Currently the following Social Web Services are included. You may configure the Button text (but not the social icon).
-
Facebook
-
Instagram
-
X / Twitter
-
Mastodon *
-
BlueSky *
-
Pinterest
-
Email
-
Linkedin
-
XING
-
Youtube *
-
Tumblr *
-
Reddit *
-
vk *
-
Hackernews *
-
Pocket *
-
Print
-
Whatsapp
-
Telegram
* experimental
Tips
-
Tip 1
Install TAGZ or Shack Open Graph to get best results with Social Share. -
Tip 2
Assign BW Social Share buttons to just about anything you want by using i. e. RegularLabs Advanced Module Manager extension for this. -
Tip 3
If you are using Seblod, check this article on how to add Open Graph Metadata on Seblod content types. Consider to implement the hidden feature mentioned above. -
Tip 4
Use the following testing tools, to discover errors on your meta data for social shareing.- Debug Facebook: https://developers.facebook.com/tools/debug/
- Twitter Card Validator: https://dev.twitter.com/docs/cards/validation/validator
- Google Structured Data Testing Tool: http://www.google.com/webmasters/tools/richsnippets
- Pinterest Rich Snippet Validator: http://developers.pinterest.com/rich_pins/validator/
-
Tip 5
In case you have problems with the Joomla Cache, go to the module administration, hit the tab Advanced and change the Caching settings from "Use Global" to "No caching". -
Tip 6
In case you have no jQuery installed use the jQuery easy extension.
License
GNU general public license
Download
The latest version uses service provider architecture, removed Google+ and Google Universal tracking (uses gtag GA4 tracking instead).
Older versions
Please, support this extension and review on Joomla Extension Directory JED!
NetzSinn Custom Fields Filter Plugin
NetzSinn Custom Fields Filter Plugin
-
Name
System - NetzSinn Custom Fields Filter -
Current Version
1.4.6 -
Compatibility
Joomla 4, Joomla 5 (B/C Plugin) -
Date
2023-04-12

About
System Plugin to filter Joomla 4/5 Category Blog Articles by Custom Fields.
You can specify up to three custom fields that will be used to filter an existing category blog result.
The Plugin takes effect on one or more URLs you define.
With this extension, you'll get the following benefits:
-
Simple to install.
-
Filter applies to URLs.
-
Define multiple filters.
-
Up to 3 Custom Fields can be defined per filter.
-
Each filter allows you to sort by one Custom Field.
-
Extends the Joomla Core Articles Model.
-
Yootheme Pro: works on articles with multiple items elements as well.
Installation
Install the Plugin in the Joomla Backend and configure it under System -> Plugins -> System - NetzSinn Custom Fields Filter.

Use Cases
The Plugin may be configured for different use cases:
Filter a Blog Category by Custom Field(s)
You define one or more relative paths on which the filter should take effect.
You may filter by up to 3 Custom Fields.
Order a Blog Category by a Custom Field
You define one or more relative paths on which the filter should take effect.
You can order by max. 1 Custom Field.
Advanced Use Cases
Total results and Numbers per Page
You may use the following markers somewhere on your page. They will be automatically replaced by their corresponding values.
-
Total Marker. Default [__TOTAL__]. You may replace it with your own syntax. . The total number of results found by the filtered articles will take its place.
-
Results per page Marker. Default [__RESULTS__]. You may replace it with your own syntax. It will be replaced by the results per page of the filtered articles.
Dynamic Page Title
The page title will be replaced by the pathname in uppercase words. - Examples:
/public-space = Public Space
/rferences/joomla = Referenes Joomla
You may use the following marker somewhere on your page. It will be automatically replaced by the page title.
Hint: This may be useful if you use a Yootheme Pro Template where the title needs to change according to the current URL.
SQL Custom Field filtered by Query String
There are situations where you have a SQL Custom Field where you store the ID of another database table. With the following tweak, you may extend an existing blog category by using dynamic name-value pairs like this:
Example: /mycategoryblog?myparam=xxx or /mycategoryblog?myparam=yyy
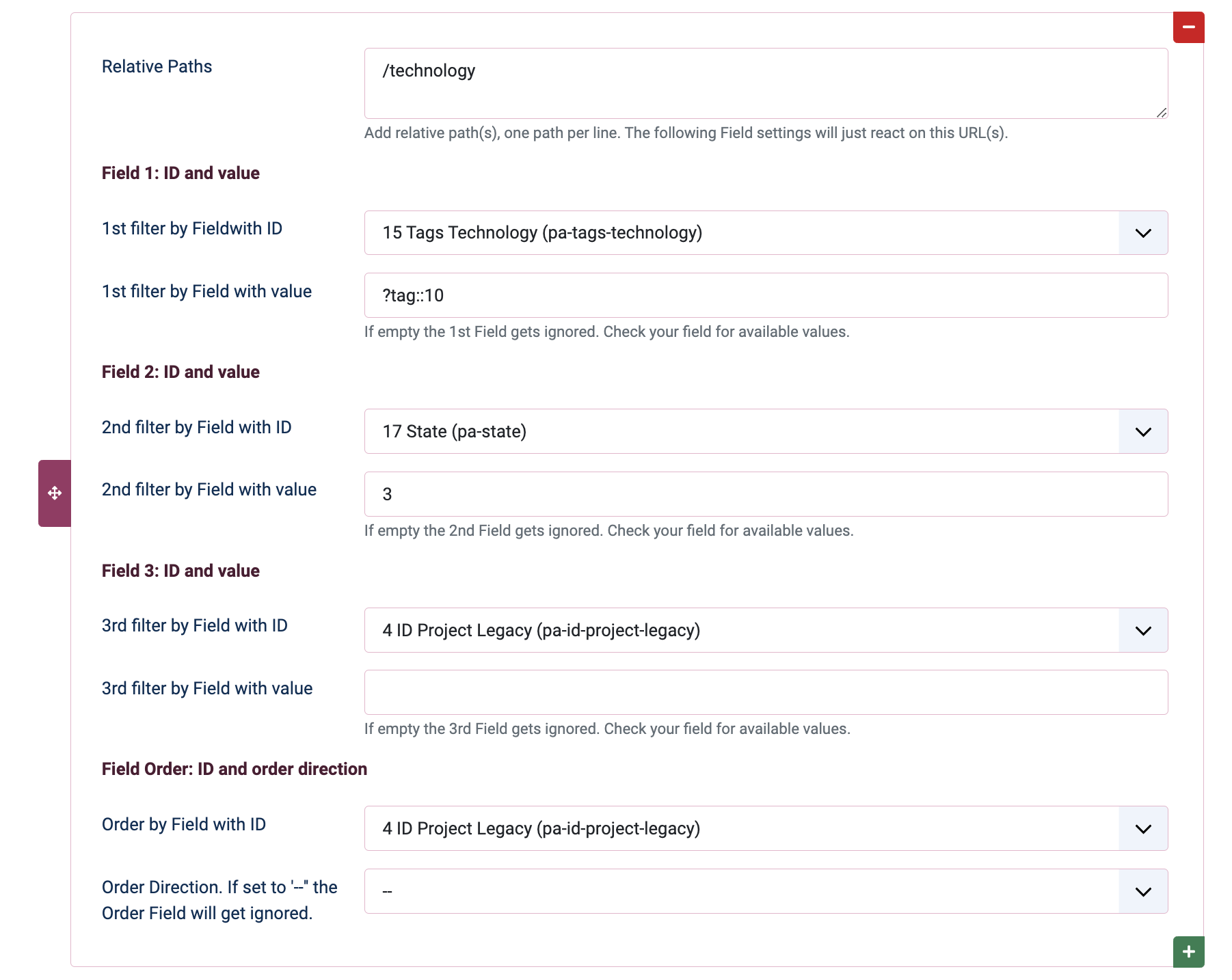
xxx and yyy are titles in your database table. To make the Plugin search for the id dynamically, you may define a filter for the /mycategoryblog relative path, select the SQL Custom Field and add something like this ?<param>::<catid> in the value field. <param> is the name of the query parameter. <catid> is the category id of your tags database. An example would be: ?myparam::14

The configuration above would make an URL like this possible: /technology?tag=video-art
"10" would be the category ID for the technology tag database. The system would look through all article titles with this category ID to look for the title "video-art" and return the respective Id. This ID is used to filter the results.
System Requirements
Joomla 5 (Joomla 4)
Changelog
License
GNU general public license
Download
Please, support this extension and review on Joomla Extension Directory JED!
Netzsinn Multiple SQL Custom Field Yootheme PRO Element
Netzsinn Multiple SQL Custom Field Yootheme PRO Element
– !!DEPRECATED!! Feature supported by Yootheme PRO 4 –
-
Name
System - NetzSinn Yootheme Element for Multiple SQL Custom Fields -
Current Version
1.1.1 -
Compatibility
Joomla 4 -
Date
2023-03-10

About
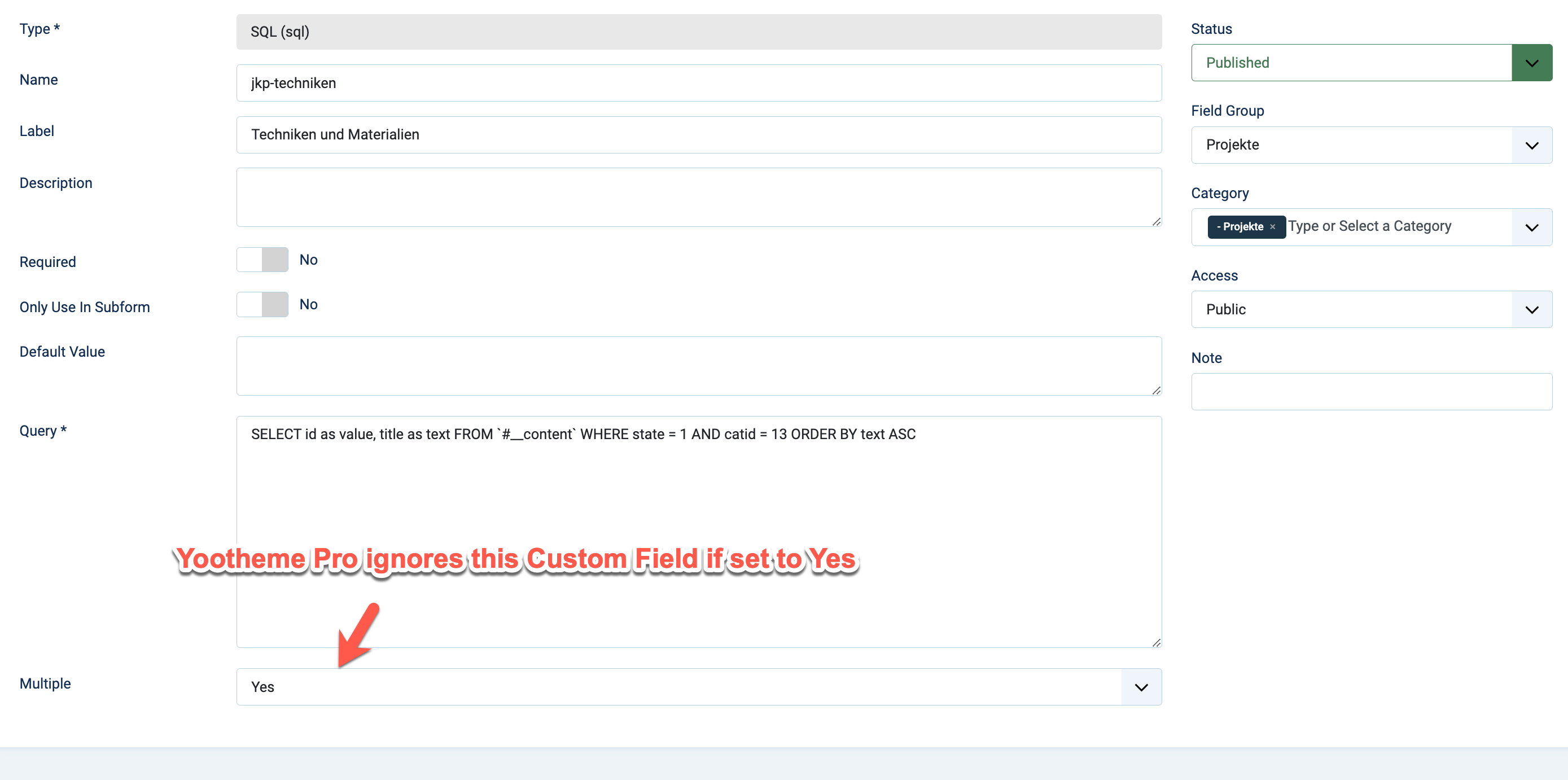
Yootheme Pro Builder Elements have a current limit on Joomla Core SQL Custom Fields with multiple values. This Plugin provides a Yootheme Pro Builder Element to overcome this limitation. Example of a SQL Custom Field configuration; this field won't show up in Yootheme Pro multiple element items:

With the help of the NetzSinn Yootheme Element for Multiple SQL Custom Fields it is possible to show a list of parameters stored in this field.
Installation
Install the Plugin in the Joomla Backend and activate it under System -> Plugins -> System - Netzsinn Multiple SQL Custom Field Yootheme PRO Element.
You can find it in the "NetzSinn" section of the Yootheme Pro Builder Element Library. Select it, and you can see it inside the Builder:

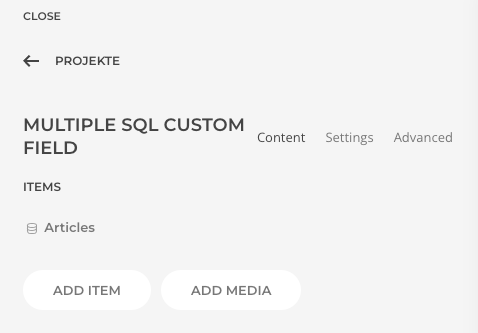
Configure it by first adding an item:

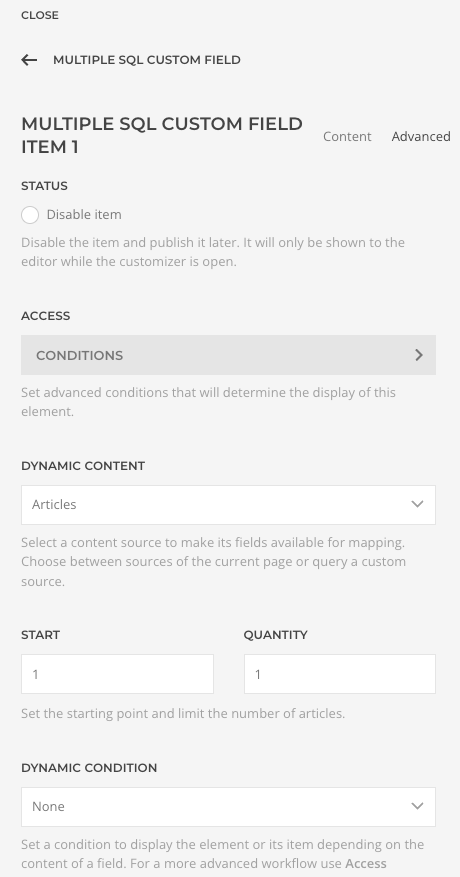
Click the Advanced tab and choose "Articles" under Dynamic Content. Make sure to set the quantity to 1 (otherwise it will print the SQL Custom Field for all the articles on the page):

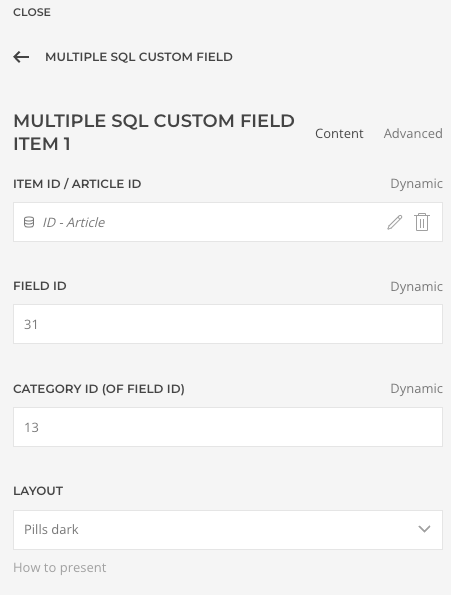
Click on the Content tab and dynamically select the "Item ID/ Article ID". The Field ID is the ID of your SQL Custom field. The Category ID is the ID of the corresponding Category (the same Category as the one you refer to in the SQL query of your SQL Custom Field). Play with the Layout settings:

The result should look something like this:

Annotation
This Yootheme Pro Element queries the database for each article of a Category Blog presented on the page. Use a page cache if possible.
System Requirements
Joomla 4, Yootheme Pro
Changelog
-
v1.1.1 Fixed wrong title for update.xml
-
v1.0.2 First official release
License
GNU general public license
Download
Please, support this extension and review on Joomla Extension Directory JED!
Weiterlesen … Netzsinn Multiple SQL Custom Field Yootheme PRO Element
NetzSinn Address2Coordinates Plugin
NetzSinn Address2Coordinates Plugin
-
Name
Content - NetzSinn Address2Coordinates -
Current Version
1.3.1 -
Compatibility
Joomla 4 -
Date
2024-04-13

About
Address to Coordinates allows you to assign several location fields, like street, city, zip code, or country. When a form is submitted, it will concatenate (combine) these fields and send them to the Google API, which will return the latitude and longitude, which will also be stored in custom fields.
Storing location data rather than querying on each visit will keep your number of calls down now that Google has put a cap on free use of the maps API.
Once you have the latitude or longitude, you can use it with Maps or any other geo plugin or custom application.
With this extension, you'll get the following benefits:
-
Installing and configuring it is a breeze.
-
Definition of one or more address sets possible.
-
The User just enters the address. After configuration, the Plugin will automatically fetch the Latitude and Longitude.
-
Geocoordinates are stored in Custom Fields for Latitude and Longitude as well as in a single Custom Field for Latitude,Longitude (needed for Yootheme Pro Maps).
-
Uses the Google Map JavaScript API for the most accurate geodata.
Installation
Install the Plugin in the Joomla Backend and configure it under System -> Plugins -> Content - NetzSinn Address2Coordinates.
Once installed, the Plugin can get latitude and longitude data on any form with Custom Fields with address data.

Parameters
Google Maps API Key
You may define multiple sets for different forms and/or Custom Field Groups with Address Custom Fields, Latitude / Longitude Fields and Settings:
Address Custom Fields:
-
Street Field
-
Zip Field
-
City Field
-
Country Field
NOTE: The address fields will get concatenated and sent this way to the Google API. Empty fields will be ignored. It is not necessary to provide all fields, i. e. just enable the City Field works as well.
Latitude / Longitude Custom Fields:
-
Field Latitude
Stores the latitude value -
Field Longitude
Stores the longitude value -
Field LatitudeLongitude
Stores the latitude and longitude values, separated by comma. - This concatenated values will be used, i. e. by Yootheme PRO maps.
Latitude / Longitude Settings:
-
Skip fetching Latitude / Longitude Field
You may provide an additional Custom Field where you can skip fetching the Latitude / Longitude for a single dataset. Accepted values are 1 (skip) and 0 (default). This is useful for cases, where Google returns wrong geodata and you must store your latitudes and longitudes manually. -
Country Token (Advanced Feature)
Yes or No. – If the country field just contains tokens you may aktivate the Country Token switch. Use the Country List to resolve the tokens.
* Mandatory fields.
Advanced Features
-
Debug
Yes or No. – Show Debug info. If active, the address as well as geo coordinates from Google will be shown. No data will get saved. -
Country List
An optional JSON object with country tokens and names. This data is used if the Country Token switch is activated to resolve country tokens entered in the Country Field.
Example Country JSON string.
Copy/Paste a JSON string like this in the 'Country JSON String' textarea. 'If Use Country Tokens' is enabled, the tokens will be replaced by the country's name:{"data":[
{"token": "DE", "name": "Germany"},
{"token": "AT", "name": "Switzerland"},
{"token": "CH", "name": "Austria"},
{"token": "NL", "name": "Netherlands"},
{"token": "DK", "name": "Denmark"},
{"token": "F", "name": "France"},
{"token": "RU", "name": "Russia"},
{"token": "PL", "name": "Poland"},
{"token": "CZ", "name": "Czech"}
]}
System Requirements
Joomla 4
Changelog
-
v1.3.1 Joomla 5 compatibility
-
v1.2.0 First official release
License
GNU general public license
Download
Please, support this extension and review on Joomla Extension Directory JED!
